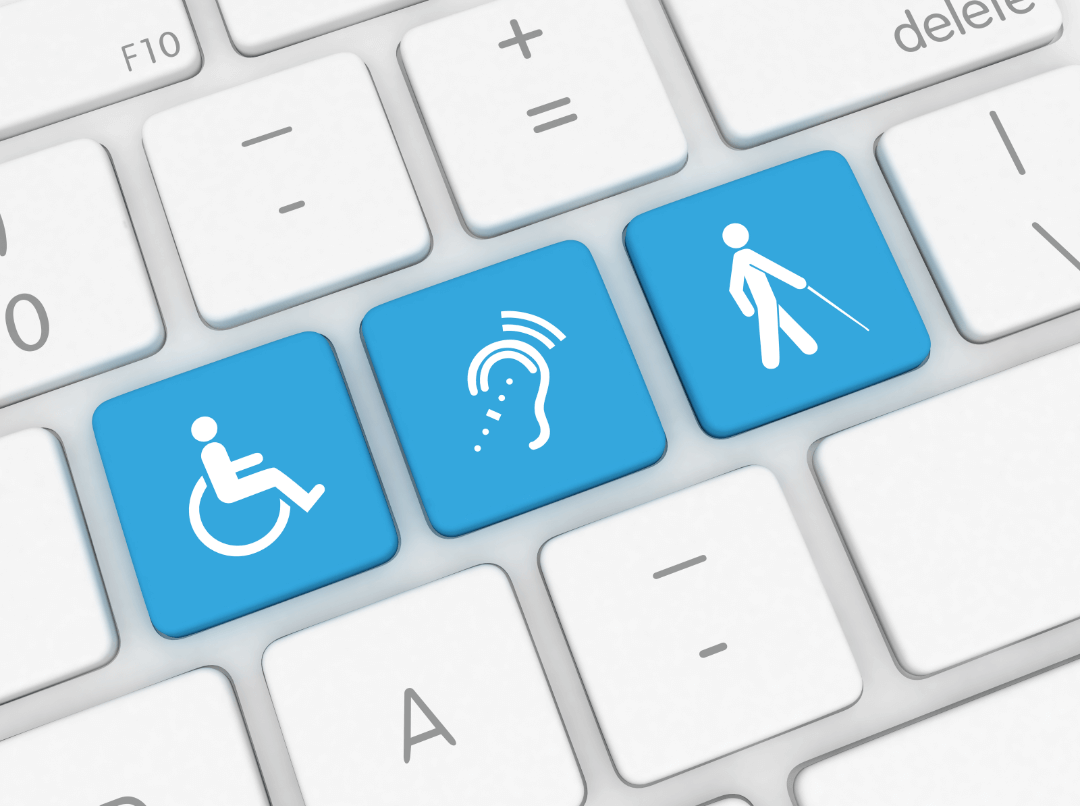
Rendere un sito web accessibile significa fare in modo che chiunque possa accedervi, indipendentemente dalle proprie capacità psico-motorie – quindi anche gli utenti che a causa di disabilità necessitano di tecnologie assistive o configurazioni particolari – e dal dispositivo utilizzato per la navigazione.
Secondo i dati dell’WHO (l’Organizzazione Mondiale della Sanità) il 15% delle persone al mondo ha una disabilità. Nel nostro Paese, invece, le persone che soffrono a causa di problemi di salute e di gravi limitazioni che impediscono loro di svolgere attività abituali, corrispondono a circa il 5,2% della popolazione.
Purtroppo, solamente il 2% delle homepage dei siti web possono essere utilizzate senza limitazioni dalle persone con disabilità, inoltre, il 90% dei siti non è compatibile con le tecnologie assistite, tecnologie realizzate ad hoc per rendere accessibili e utilizzabili i prodotti informatici. Per questi motivi, il 23% delle persone con disabilità non riesce a navigare su internet a causa della scarsa accessibilità dei siti e 2 volte su 3 gli acquisti online non vanno a buon fine per l’impossibilità di concludere le transazioni.
Questo ci fa comprendere quanto sia necessario garantire a tutti gli utenti che navigano su internet il diritto di accedere senza limitazioni a tutti i contenuti.
L’ente governativo del web, il Worldwide Web Consortium (W3C), ha pubblicato linee guida sull’accessibilità (WCAG 2.1) basate su quattro pilastri fondamentali:
- Percepibilità, significa che gli utenti possono percepire i siti web con i loro sensi (principalmente vista e udito)
- Operabilità tramite mouse, tastiera e dispositivo di assistenza
- Comprensibilità senza possibilità di confusione
- Solidità, significa che ogni sito deve essere accessibile da una gamma di tecnologie nuove e vecchie
Creare e gestire un sito web accessibile porta numerosi vantaggi: oltre al rispetto delle leggi e regolamenti vigenti, è di facile utilizzo per tutti, aumenta il SEO e rende l’esperienza dei visitatori semplice e agevole. E permette ovviamente l’accesso alle persone con qualche tipo di disabilità.
Per verificare che il tuo sito soddisfi le linee guida per l’accessibilità esistono attività di controllo e strumenti che permettono di capire cosa va migliorato. Le azioni base di controllo sono semplici azioni come provare a ridimensionare il testo, scansionare titoli e controllare i tag alternativi delle immagini; lo strumento che consente di scoprire il livello di accessibilità di un sito web è il validatore di accessibilità che scansiona autonomamente e rapidamente tutte le pagine del sito per verificare se è conforme agli standard WCAG 2.1 e comunicare i principali errori e quali sono le migliorie da apportare.
Come rendere accessibile il tuo sito per utenti con disabilità visive?
- I titoli devono descrivere chiaramente la pagina e devono essere diversi dai titoli di altre pagine, in modo da far capire il contenuto anche a chi deve utilizzare un lettore schermo
- Per ogni immagine devono essere inseriti testi alternativi, che la descrivono chiaramente e brevemente
- I testi devono avere un elevato rapporto di contrasto, testo chiaro su sfondo scuro o viceversa ed è inoltre meglio consentire agli utenti di impostare i propri colori per i testi
- Pulsanti ed elenchi a discesa che indicano agli utenti non vedenti e ipovedenti che utilizzano i comandi da tastiera o vocali quale opzione stanno selezionando
- I testi devono essere scritti in un font abbastanza grande, con caratteri chiari e senza decorazioni superflue per essere letti senza difficoltà, o fare in modo che la pagina continui a essere visualizzata correttamente se l’utente decide di aumentarne le dimensioni
- Non inserire testo, pulsanti o immagini che lampeggiano e scegliere colori non troppo luminosi o troppo deboli
- Non utilizzare immagini eccessivamente grandi e quindi difficili da visualizzare su tutti i dispositivi o che impiegano molto tempo per essere caricate
- I contenuti video devono avere un’alternativa audio o una trascrizione testuale a cui accedere da un lettore schermo
Gli elementi di un design accessibile sono:
- CONTENUTO: il sito deve essere di facile comprensione anche se letto ad alta voce tramite uno strumento di lettura dello schermo
- FORMATTAZIONE: le pagine non formattate correttamente non possono essere facilmente ingrandite o regolate per una visibilità migliore
- DESIGN E LAYOUT: contrasti o determinati colori possono causare difficoltà a chi ha disabilità visive
Come rendere accessibile il tuo sito per utenti con disabilità uditive?
- Inserire immagini esplicative che accompagnano l’audio o istruzioni scritte, per gli utenti non udenti che hanno più familiarità con la lingua dei segni
- Inserire istruzioni per la lingua dei segni e commenti
- Inserire video e altri media con didascalie inserendo sottotitoli facili da attivare e disattivare usando i comandi da tastiera
- Inserire elementi che non siano solo audio, come segnali acustici, allarmi di avviso di errore o messaggi audio o solo a controllo vocale
- Gli elementi audio dovrebbero avere una trascrizione, disponibile nella stessa pagina del file audio
- I file audio devono essere di alta qualità, senza rumori di sottofondo o ronzii
Come rendere accessibile il tuo sito per utenti con disabilità fisiche?
- Creare pulsanti molto grandi per gli utenti con coordinazioni di movimento limitate
- Lasciare tutto il tempo necessario per completare le attività prima che una pagina “scada” per gli utenti che potrebbero impiegare più tempo per immettere testo, digitare o fare clic su un pulsante
- Il contenuto del sito deve essere organizzato con titoli e sottotitoli chiari e ben organizzati per gli utenti che utilizzano i controlli da tastiera in modo che possano navigare secondo una sequenza logica e senza confondere le opzioni
Come rendere accessibile il tuo sito per utenti con bassa capacità cognitiva?
- Usare un linguaggio semplice e diretto
- Includere illustrazioni e immagini esplicative a fianco del testo
- Evitare l’uso di blocchi di testo molto lunghi e non interrotti dalle immagini o dalla spaziatura
- Non utilizzare testi che lampeggiano o scorrono attraverso la pagina, perché richiedono più tempo per essere letti